Cải thiện FORMs với Autocomplete
Bài đăng này đã không được cập nhật trong 4 năm
Overview
Ở bài viết này, chúng ta sẽ tìm hiểu làm sao để cải thiện forms để thân thiện với người dùng hơn. Những trình duyệt Web hiện nay có một tính răng rất cool đó là Autofill. Người dùng sẽ đánh giá cao khi các trang web tiết kiệm thời gian cho họ bằng cách tự động điền vào các trường phổ biến như tên, địa chỉ email và hơn thế nữa, việc tự động - autocomplete còn giúp cho chúng ta cải thiện những lỗi input đầu vào cơ bản. Vậy hãy cùng tìm hiểu về autocomplete và cải thiện sự trải nghiệm của người dùng trên trang web của bạn nhé.
Bạn sẽ học được gì?
 Cách sử dụng các thuốc tính autocomplete để tận dụng tính năng autofill
Cách sử dụng các thuốc tính autocomplete để tận dụng tính năng autofill
 Practices để cải thiện performance những forms của bạn.
Practices để cải thiện performance những forms của bạn.
Cần chuẩn bị những gì?
- Chrome Ediotor hoặc một editor nào đó mà bạn thích (Atom, VS Code, Sublime, etc...)
- Một chút kiến thức về GIT và Chrome DevTools
Sample Code
Bạn có thể tải tất cả code mẫu về máy tính ở link này:
hoặc clone từ Github repo bằng command line:
$ git clone https://github.com/greenido/autocomplete-codelab.git
Chạy sample app
Sau khi tải hoặc clone code mẫu về, hãy mở nó lên bằng editor của bạn.
Ở đây mình dùng VS Code, nên mình cài thêm 1 extension nữa là Live Server để chạy nó.
Nếu bạn không dùng VS Code, có thể bạn phải cần set up 1 local web server. Có thể sử dụng XAMPP hoặc MAMP.
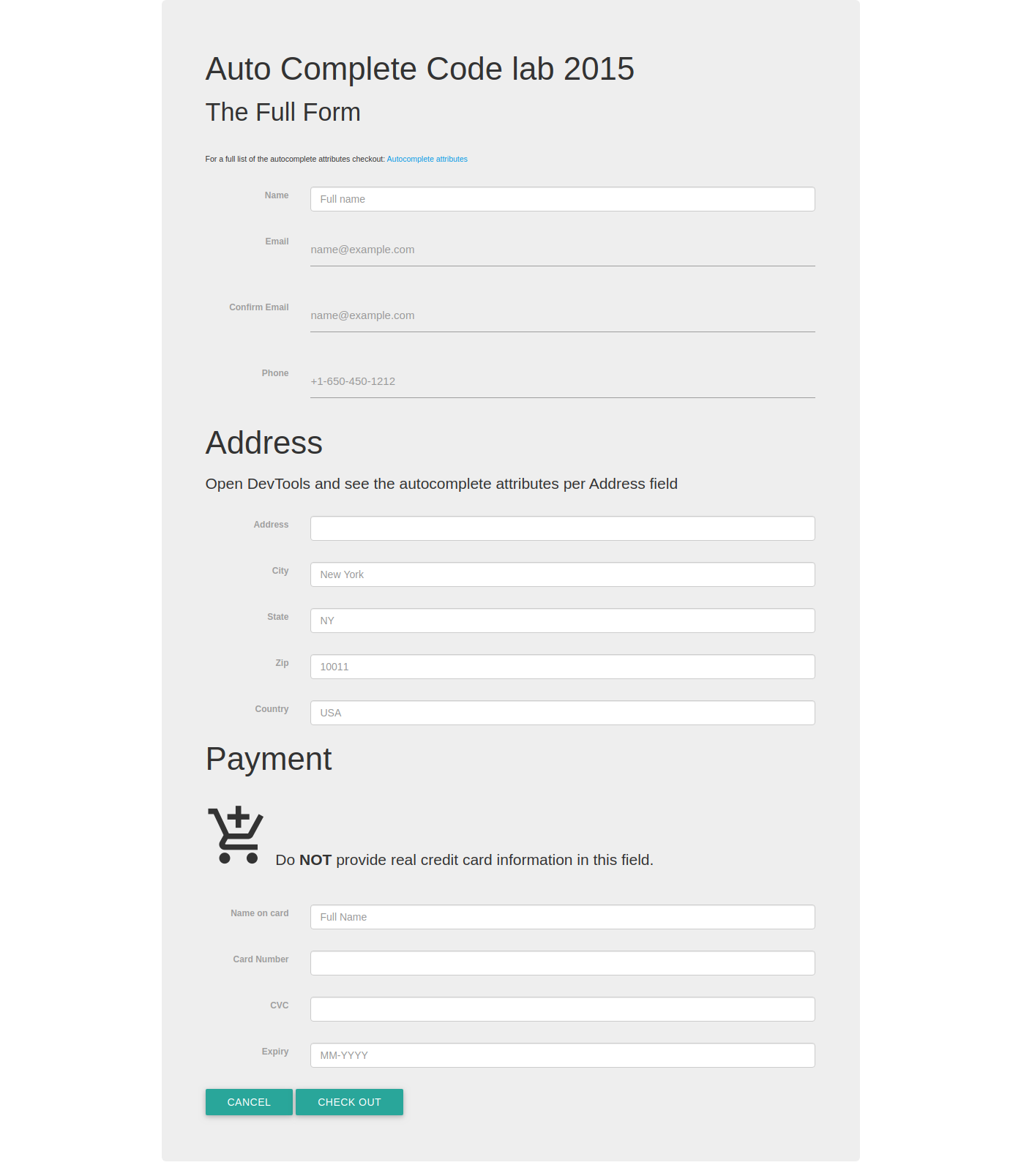
Sau khi chạy thì bạn sẽ được một trang như thế này.

Xây dựng FORM
Code hoàn thiện của step này trong thư mục completed/step1.
Ở một form cơ bản chúng ta sẽ mỗi input các thuộc tính là name, id và class. Mở thư mục code của bạn và hãy tạo một file là index.html, thêm vào nó đoạn code sau:
<!DOCTYPE html>
<html>
<head>
<title>Autocomplete codelab</title>
</head>
<body>
<div role="main">
<form method="post" id="usrForm">
<div class="form-group">
<label for="frmNameA">Name</label>
<input name="name" id="frmNameA">
</div>
<div class="form-group">
<label for="frmEmailA">Email</label>
<input type="email" name="email" id="frmEmailA">
</div>
<div class="form-group">
<label for="frmEmailC">Confirm Email</label>
<input type="email" name="emailC" id="frmEmailC">
</div>
<div class="form-group">
<label for="frmPhoneNumA">Phone</label>
<input type="tel" name="phone" id="frmPhoneNumA">
</div>
</form>
</div>
</body>
</html>
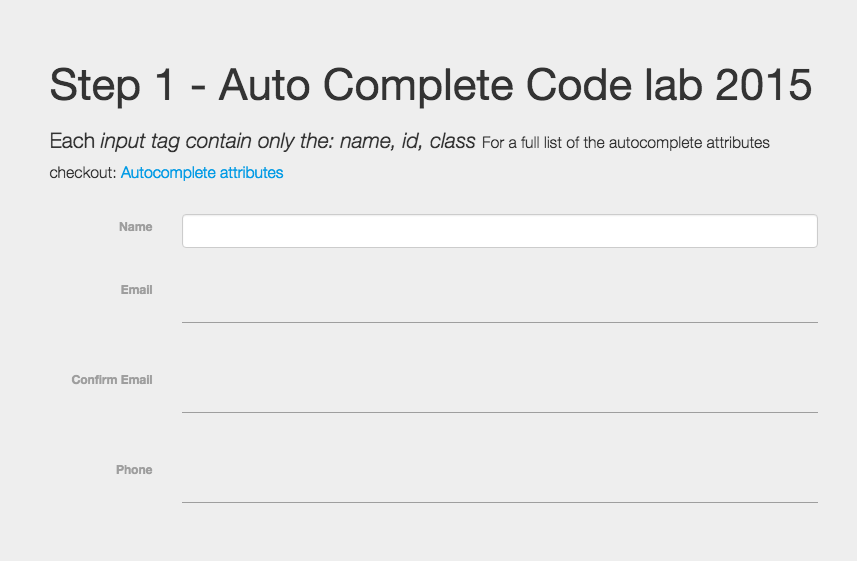
Sau đó mở nó lên, bạn sẽ thấy như sau:
(Tất nhiên là bạn phải thêm CSS nữa, bạn có thể sử dụng css trong sample code hoặc là tự viết nhé)

Thêm thuộc tính autocomplete
Ở những form cơ bản chúng ta sẽ thêm vào mỗi thẻ input thuộc tính autocomplete. Thuộc tính này sẽ thông báo cho trình duyệt biết loại data nào mà bạn mong muốn với thẻ input tương ứng. Ví dụ như email, fullname, phone, etc... Hãy thêm vào file index.html mà bạn đã thêm ở trên đoạn code sau:
<!DOCTYPE html>
<html>
<head>
<title>Autocomplete codelab</title>
</head>
<body>
<div role="main">
<form method="post" id="usrForm">
<div class="form-group">
<label for="frmNameA">Name</label>
<input name="name" id="frmNameA" autocomplete="name">
</div>
<div class="form-group">
<label for="frmEmailA">Email</label>
<input type="email" name="email" id="frmEmailA"
autocomplete="email">
</div>
<div class="form-group">
<label for="frmEmailC">Confirm Email</label>
<input type="email" name="emailC" id="frmEmailC"
autocomplete="email">
</div>
<div class="form-group">
<label for="frmPhoneNumA">Phone</label>
<input type="tel" name="phone" id="frmPhoneNumA"
autocomplete="tel">
</div>
</form>
</div>
</body>
</html>
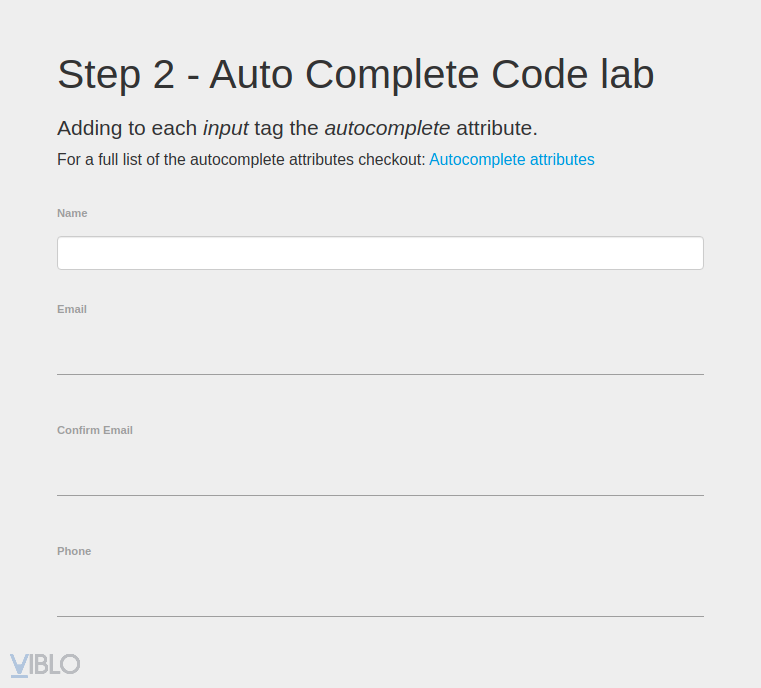
Và chúng ta sẽ được:

Thêm placeholder và required
Chúng ta sẽ thêm cho mỗi thẻ input các thuộc tính placeholder và required. Thêm vào file index.html của bạn như sau:
<!DOCTYPE html>
<html>
<head>
<title>Autocomplete codelab</title>
</head>
<body>
<div role="main">
<form method="post" id="usrForm">
<div class="form-group">
<label for="frmNameA">Name</label>
<input name="name" id="frmNameA" autocomplete="name"
placeholder="Full name" required>
</div>
<div class="form-group">
<label for="frmEmailA">Email</label>
<input type="email" name="email" id="frmEmailA"
autocomplete="email"
placeholder="name@example.com" required>
</div>
<div class="form-group">
<label for="frmEmailC">Confirm Email</label>
<input type="email" name="emailC" id="frmEmailC"
autocomplete="email"
placeholder="name@example.com" required>
</div>
<div class="form-group">
<label for="frmPhoneNumA">Phone</label>
<input type="tel" name="phone" id="frmPhoneNumA"
autocomplete="tel"
placeholder="+1-650-450-1212" required>
</div>
</form>
</div>
</body>
</html>
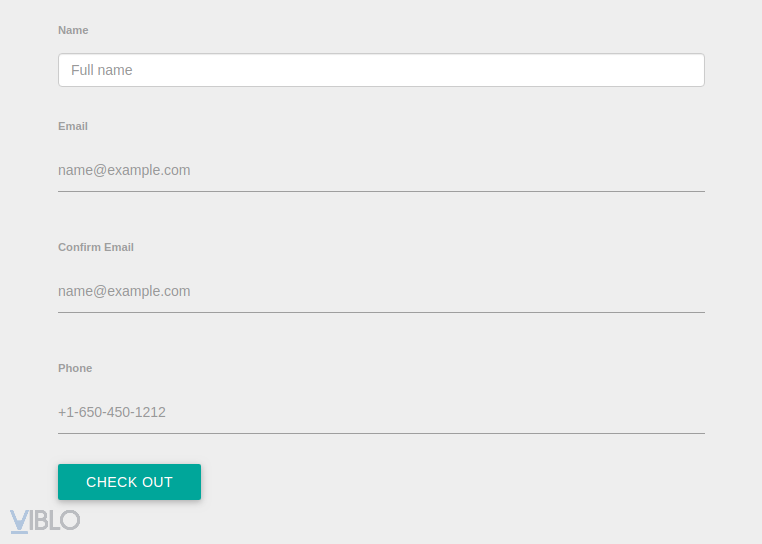
Và kết quả sẽ trông như thế này:

Tổng kết
Chúng ta đã thực hiện được những gì
 Cách sử dụng các thuốc tính autocomplete để cải thiện form
Cách sử dụng các thuốc tính autocomplete để cải thiện form
 Practices để cải thiện UX (placeholder, required)
Practices để cải thiện UX (placeholder, required)
Như vậy chúng ta đã áp dụng các thuộc tính như autocomplete, required và placeholder vào trong một thẻ input. Có thể nói các thuộc tính này là cần thiết khi chúng ta sử dụng forms. Tuy nhiên tùy vào từng spec của dự án mà chúng ta có thể không sử dụng autocomplete hay required. Nên đây chỉ là một cách cơ bản để giúp bạn cải thiện chất lượng, tính tương tác của người dùng trên site. Nếu bạn muốn học thêm về điều này, bạn có thể học thêm tại đây Cám ơn các bạn đã đọc bài viết.
All rights reserved
 Tải xuống ZIP file
Tải xuống ZIP file