Bắt đầu phát triển iOS Apps với Swift part 1: Xây dựng Basic UI
Bài đăng này đã không được cập nhật trong 2 năm
Có nhiều cách để học một công nghệ mới. Đa phần trước đây mình sẽ lên mạng, kiếm một tutorial nào đấy và làm theo. Cách này có ưu điểm là nhanh, giúp mình có thể tạo ra sản phẩm tương ứng của bản thân trong một thời gian ngắn. Tuy nhiên nhược điểm của nó là mình cũng quên nhanh như khi bắt đầu, kiến thức không đọng lại được bao nhiêu vì thực ra mình cũng không hiểu bản chất của vấn đề hay công nghệ mình tìm hiểu lắm. Làm được và hiểu được có một khoảng cách rất là xa... Bởi vậy lần này mình quyết tâm vừa làm theo vừa viết lại để thấy-hiểu rõ hơn những gì mình đang làm. Đồng thời cũng chia sẻ được tới các bạn đọc còn đang cần một tài liệu để đọc nhanh làm nhanh. =))
Series bài viết này dịch từ Start Developing iOS Apps (Swift) Guides and Sample Code ở trang chủ Apple Developer.
Điều kiện tiên quyết để đọc tiếp là các bạn đã biết lập trình và biết cách sử dụng ngôn ngữ lập trình Swift cũng như biết cách download Xcode về máy để sài.
Nào chúng ta hãy cùng nhau bắt đầu Part1: Xây dựng Basic UI
Trong phần này chúng ta sẽ làm quen với giao diện Xcode (8.1), cấu trúc một project được tổ chức dư nào, tạo một UI đơn giản cho app FoodTracker (App này show list các món ăn, rating, photo. User có thể thêm, sửa xoá các món ăn...vv).
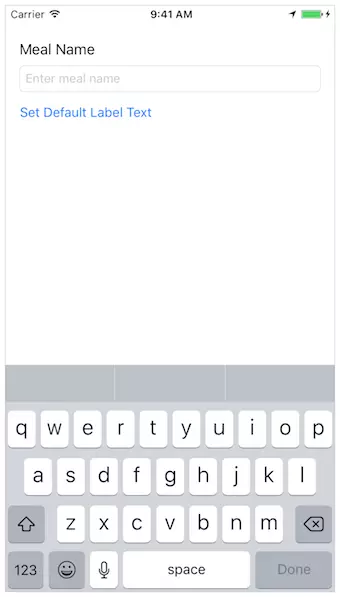
Khi kết thúc chúng ta sẽ tạo được label cho tên món ăn, một text field để đổi tên món ăn và một button để reset tên món ăn đó.

1. Tạo một project mới
Xcode cung cấp cho chúng ta một vài built-in app template để phát triển các ứng dụng trên iOS như làm games (tab-based navigation), table view-based apps. Hầu hết các templates này có sẵn các file giao diện và source code cơ bản rồi. Ở bài giới thiệu này chúng ta sẽ bắt đầu với template cơ bản nhất đó là Single View Application.
Để tạo một project mới chúng ta làm theo các bước như sau
- Mở
Xcode
- Click vào “Create a new Xcode project” (Hoặc chọn File > New > Project)
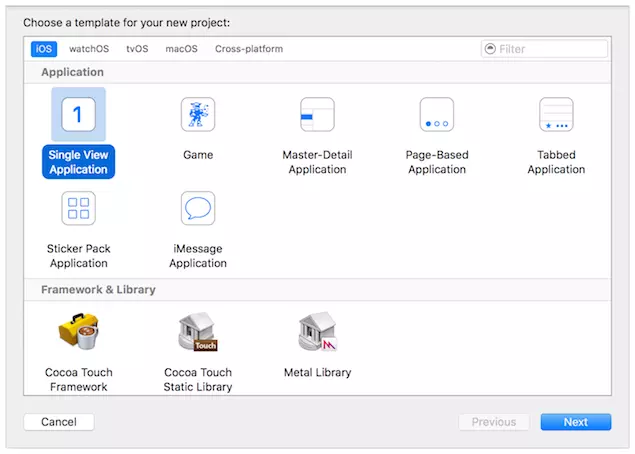
- Chọn iOS ở đầu của dialog được hiện ra
- Ở Application section, chọn Single View Aplication

- Ở dialog vừa bật ra, sử dụng các thông tin dưới đây để đăng ký tên cho app và các options khác.
- Product Name:
FoodTracker - Team: Nếu không được tự động fill vào thì set là None.
- Organization Name: Tên của tổ chức, công ty hoặc tên của bạn. Bạn có thể để trống nó.
- Organization Identifier: Fill vào nếu có. Nếu không bạn có thể sử dụng com.example.
- Bundle Identifier: Giá trị này được tự động generated ra dựa trên product name và organization identifier.
- Language: Swift
- Devices: Universal A Universal app là lựa chọn để có thể chạy app trên cả iPhone và iPad.
- Use Core Data: Unselected.
- Include Unit Tests: Selected.
- Include UI Tests: Unselected.
- Click Next.
- Ở dialog vừa xuất hiện, chọn nơi lưu project và click Create.

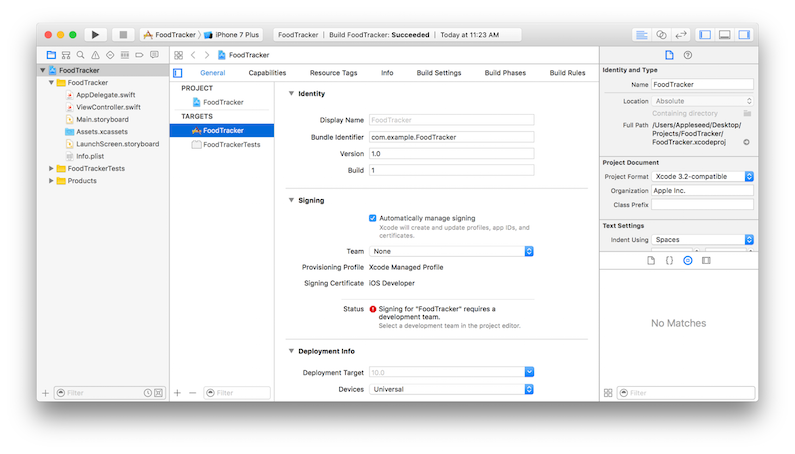
2. Soi source code
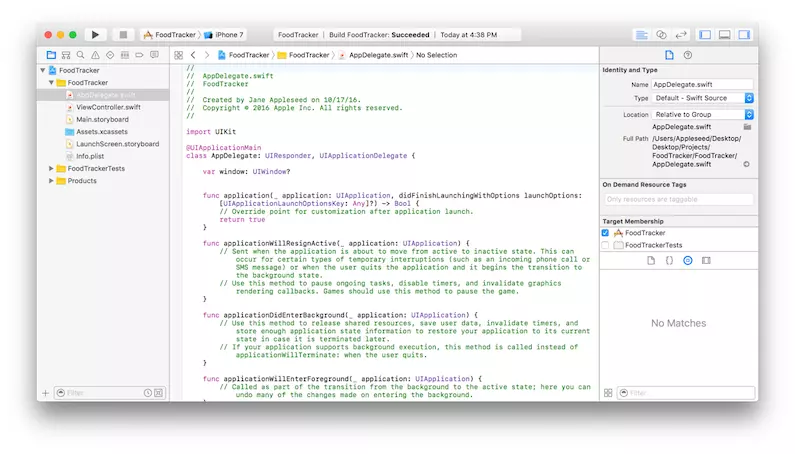
2.1 App Delegate Source File
 File AppDelegate.swift có 2 nhiệm vụ chính
File AppDelegate.swift có 2 nhiệm vụ chính
- Định nghĩa
AppDelegateclass. App delegate tạo màn hình nơi các thành phần của app được hiển thị và cung cấp nơi respond lại State transitions bên trong app. - Tạo entry point và run loop gửi input events tới app. Phần này do UIApplicationMain attribute (@UIApplicationMain) đảm nhiệm, và attribute này được đặt ở đầu file.
AppDelegateclass được tự động tạo ra mỗi khi bạn tạo một project mới. Trừ khi bạn muốn làm một điều gì đó rất khác thường, bạn nên sử dụng class này để init app và phản hồi lại các app-level events. AppDelegate class kế thừaUIAplicationDelegateprotocol. Protocol này định nghĩa các method bạn sử dụng để setup app, tương tác với sự thay đổi app's state và điều kiển các app-level event khác.AppDelegatechứa một single property:window
var window: UIWindow?
Property này lưu reference tới window của app. Window hiển thị root của cấu trúc view trong app, nơi tất cả các thành phần của app được vẽ ra. Tuy nhiên nên nhớ rằng window property là optional, có nghĩa là nó có thể nil ở một số trường hợp.
AppDelegate cũng chứa các implementations sơ khai của các method delegate dưới đây.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool
func applicationWillResignActive(_ application: UIApplication)
func applicationDidEnterBackground(_ application: UIApplication)
func applicationWillEnterForeground(_ application: UIApplication)
func applicationDidBecomeActive(_ application: UIApplication)
func applicationWillTerminate(_ application: UIApplication)
Các method này đảm bảo communicate giữa application object với app delegate. Khi app state thay đổi ( ví dụ như xuống background), application object sẽ gọi method tương ứng để đảm bảo app của bạn respond đúng thời điểm thích hợp. Bạn không cần làm điều gì đặc biệt để đảm bảo các method đó được gọi đúng thời điểm, application object sẽ làm điều đó cho bạn.
Mỗi delegate đều có default behavior. Nghĩa là nếu bạn bỏ trống nó hoặc xoá nó khỏi AppDelegate class thì default behavior sẽ được tự động sử dụng.
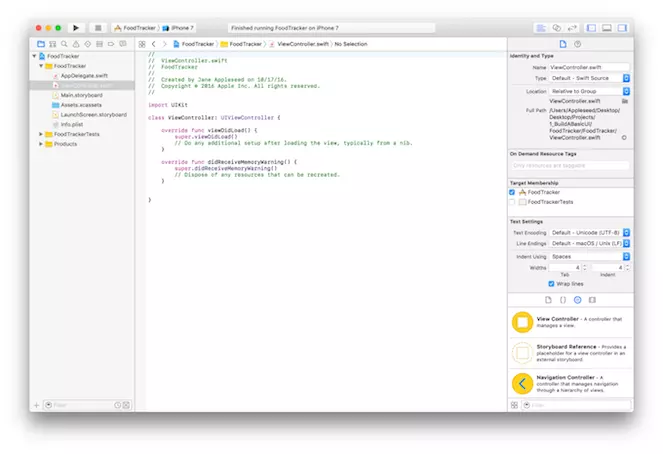
2.2 Soi Controller Source File
 Như bạn thấy trong source code, file này định nghĩa một class kế thừa
Như bạn thấy trong source code, file này định nghĩa một class kế thừa UIViewController tên là ViewController với 2 implementation sơ khai là viewDidLoad() và didReceiveMemoryWarning(). Với lesson hiện tại chúng ta không cần sử dụng method didReceiveMemoryWarning() nên hãy mạnh tay xoá luôn nó đi.
Lúc này source code của ViewController.swift sẽ như sau.
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
}
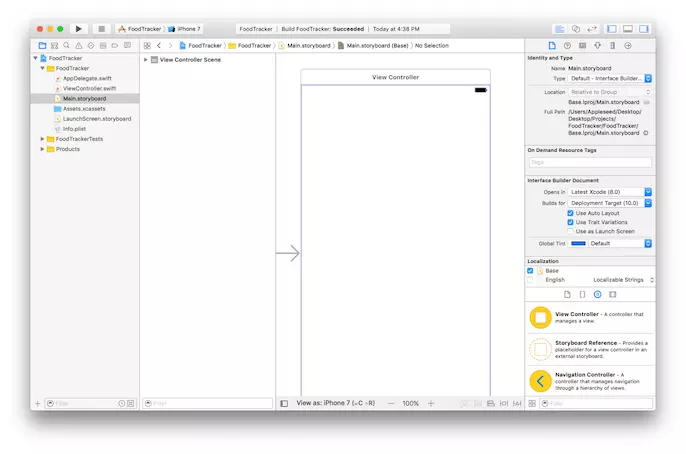
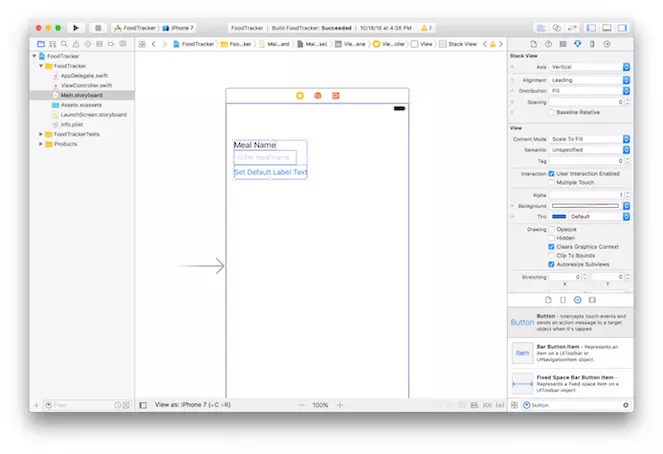
3. Mở StoryBoard
Storyboard là nơi hiển thị các thành phần UI của app, hiển thị các màn hình, nội dung của các màn hình đó và thể hiện sự chuyển màn.
Storyboard được sử dụng để set flow, story để control app. Giúp bạn nhìn thấy được chính xác những gì mình đã làm, nhận được feedback ngay lập tức về những gì đang chạy, những phần ko chạy được vì nó hiển thị ngay lập tức thay đổi trên UI.
Xcode mở storyboard bằng Interface Builder-Đây là editor cho vitural interface. Background của stroryboar là canvas. Bạn sử dụng canvas để thêm và sắp xếp các thành phần UI.
 Ở thời điểm này,
Ở thời điểm này, storyboard của các bạn mới chỉ có một màn hình. Mũi tên ở phía trái màn hình trên canvas là storyboard entry point, thể hiện rằng màn hình này sẽ được load đầu tiên khi khởi động app. Màn hình này có một single view được quản lý bởi controller.
Mặc dù storyboard có thể hiển thị cho một device và hướng xác định. Tuy nhiên các bạn vẫn nên tạo adaptive interface - để tự động điều chỉnh hiển thị các thành phần sao thích hợp với nhiều loại device và kích thước màn hình. Khi phát triển app, bạn có thể thay đổi view trên canvas để xem cách hiển thị các thành phần trong app của bạn trên các màn hình khác nhau.
3.1 Tạo Basic UI
Đây là thời điểm chúng ta bắt đầu tạo một basic interface. Xcode cung cấp thư viện các objects mà bạn có thể thêm vào storyboard. Một vài có thể xuất hiện trên storyboard như buttons và texts (views), còn lại sẽ không xuất hiện như là view controller, thành phần nhận định gestures.
Tất cả các view objects ở iOS thuộc kiểu UIView hoặc subclass của nó. Đầu tiên chúng ta sẽ thêm trường text (subclass của UIView).
Các bước thêm text field vào màn hình
- Chọn Editor > Canvas > Show Bounds Rectangles
Lựa chọn này để
Xcodehiển thị khung chữ nhật màu xanh bao quanh view ở canvas. Rất nhiều view và controls có background trong suốt khiến chúng ta khó nhìn thấy kích thước thật của chúng. Vì thế có một số bug liên quan tới layout mà chúng ta khó control được. Enable chức năng này giúp chúng ta xác định rõ phạm vi của các views trong màn hình. - Mở Object library
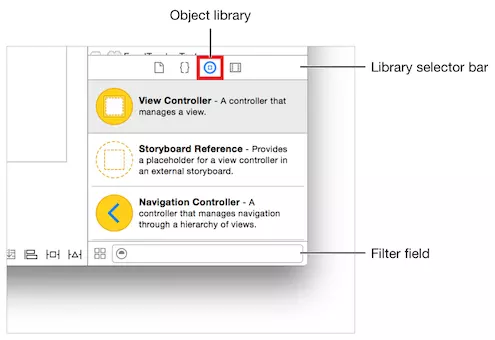
Object library nằm ở dưới cùng của utility area bên phải màn hình
Xcode. Nếu bạn không thấy nó, click vào button thứ 3, hoặc View > Utilities > Show Object Library. Nó hiển thị tên object, đặc tả và hiển thị object đó.
- Gõ text field vào filter field để tìm được Text Field object một cách nhanh chóng.
- Drag Text Field object đó từ Object library vào màn hình Nếu cần thiết có thể zoom bằng cách chọn Editor > Canvas > Zoom.
- Chuyển nó tới vị trí nửa trên mà hình và căn trái
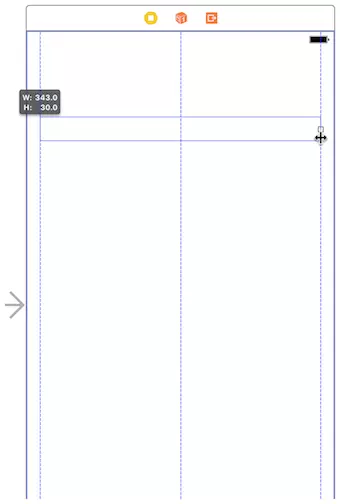
- Nếu cần thiết click vào text field để thay đổi kích thước của nó
- Thay đổi kích cỡ của text field cho tới khi bạn nhìn thấy 3 layout guide dọc màn hình

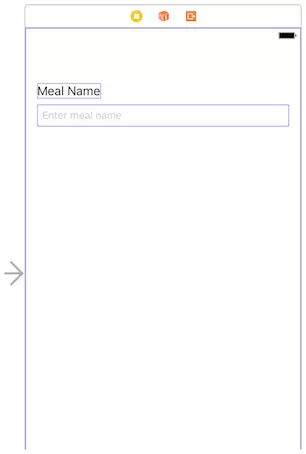
Thêm placeholder text vào text field
- Chọn text field và mở
Attributes inspectorở utility area - Điền "Enter meal name" vào ô Placeholder.
Trong tương lai Ở production app, các String hiển thị cho người dùng cần được bản địa hoá. Xem Xây dựng app for the World.
- Ấn Return để hiển thị placeholder text ở text field.
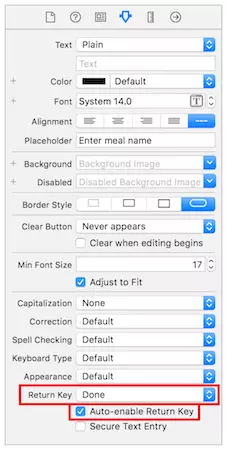
Configure text field keyboard
- Tìm field có label là Return Key và chọn Done.
- Chọn Auto-enable Return Key checkbox (Sự thay đổi đảm bảo rằng user có thể tap vào Done key trước khi điền text vào text field)

Thêm label
- Ở Object library, gõ
labelđể tìm Label object cho nhanh - Drag vào màn hình
- Drag label tới ngay phía trên text field và căn trái.
- Double-click vào label và gõ
Meal Name. - Ấn Return để show label

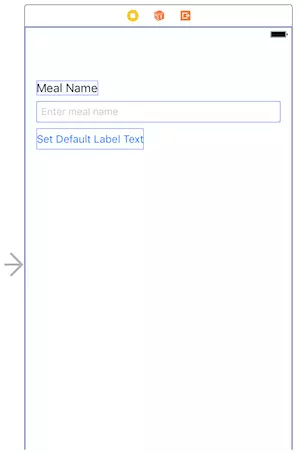
Thêm button
Tương tự các bước như trên ta sẽ có button Set Default Label Text
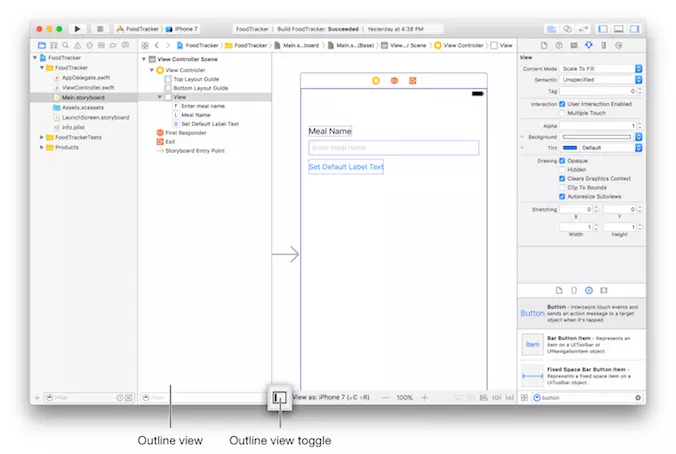
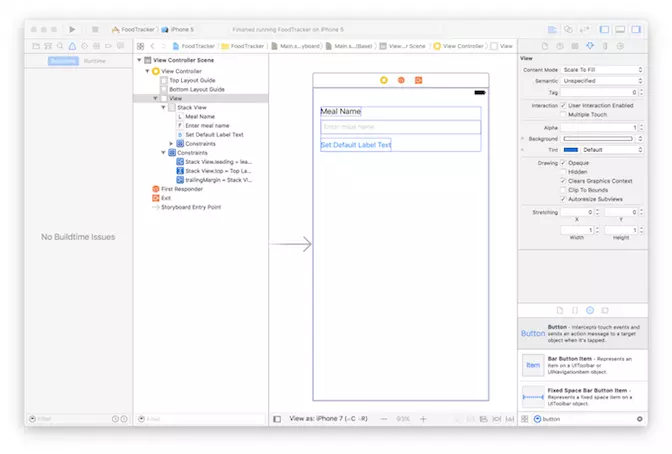
 Đây là thời điểm thích hợp để chúng ta hiểu chính xác các thành phần chúng ta thêm vào được sắp xếp như thế nào trên màn hình. Hãy cùng xem outline view.
Đây là thời điểm thích hợp để chúng ta hiểu chính xác các thành phần chúng ta thêm vào được sắp xếp như thế nào trên màn hình. Hãy cùng xem outline view.
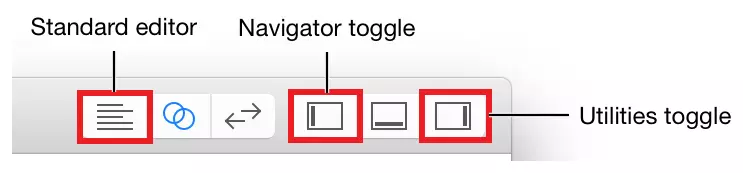
Xem outline view
- Tìm button bật tắt outline view

- Nếu outline view mà bị ẩn thì ấn vào button đó để hiển thị Outline view hiển thị ở bên trái canvas, thể hiển thứ bậc của các object trong storyboard.
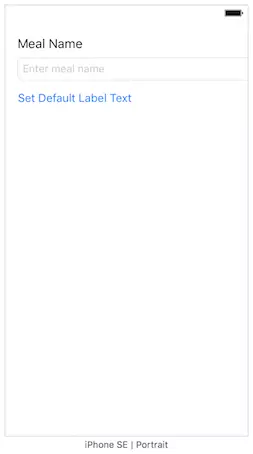
Preview Interface
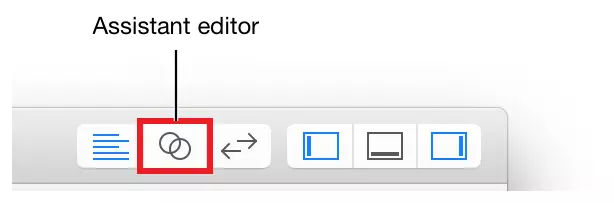
- Click vào Assistant button ở toolbar ở góc phải phía trên của Xcode để mở assistant editor

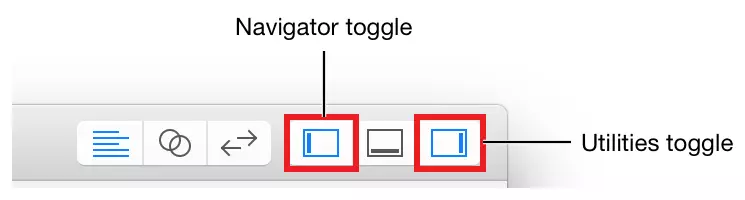
- Nếu bạn cần thêm nhiều không gian để hiển thị assistant editor bạn có thể ẩn Navigator và uitility area bằng cách click vào các Utility buttons ở Xcode toolbar

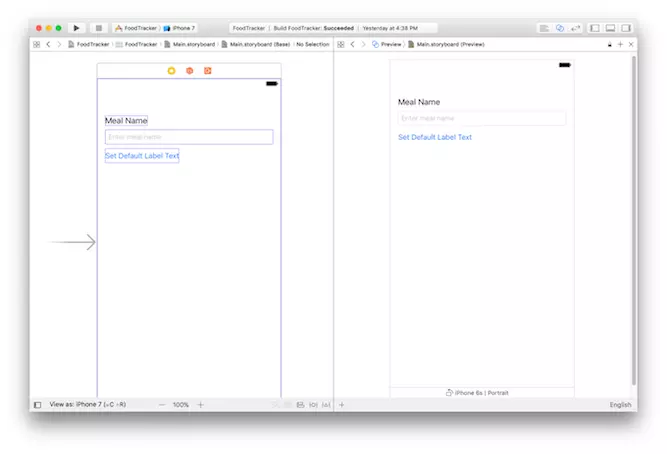
- Chuyển assistant editor từ Automatic sang Preview > Main.storyboard (Preview)

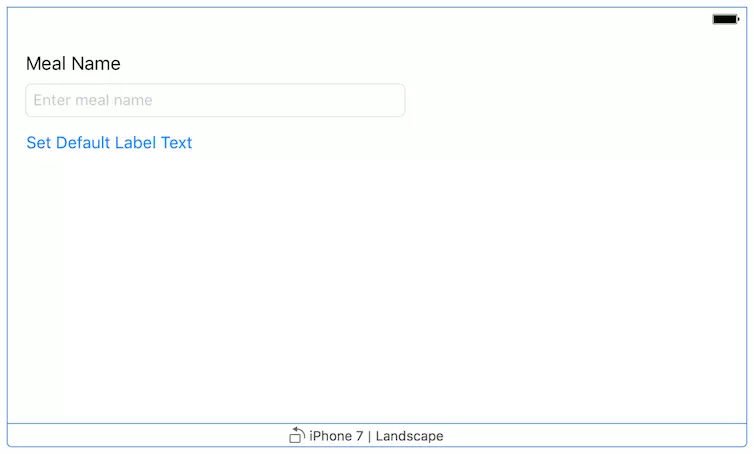
- Để hiển thị mode landscape, click vào Rotate button ở phần cuối của preview

- Để hiển thị trên nhiều size màn hình khác nữa các bạn click vào Add button.
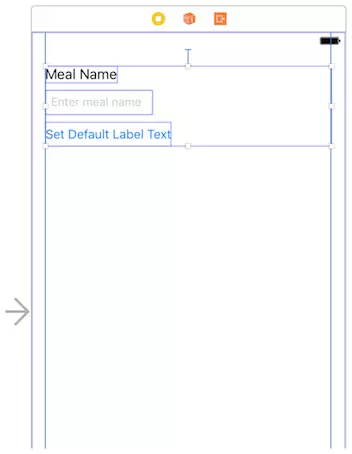
 Tới đây các bạn đã thấy một số vấn đề trong hiển thị như là text box không được tới cạnh phải hay tràn ra khỏi giới hạn phải. Và để giải quyết vấn đề này, chú ta cần tới Auto Layout
Tới đây các bạn đã thấy một số vấn đề trong hiển thị như là text box không được tới cạnh phải hay tràn ra khỏi giới hạn phải. Và để giải quyết vấn đề này, chú ta cần tới Auto Layout
Auto Layout
Auto Layout là một engine mạnh mẽ giúp tự động điều chỉnh việc hiển thị của các thành phần trong màn hình khi kích thước màn hình có sự thay đổi. Các bạn có thể định nghĩa layout của mình bằng cách sử dụng constrains- tập hợp các quy tắc xác định nơi một element được định vị dựa dựa trên các element khác, kích thước của element sẽ ra sao khi màn hình thay đổi. Auto Layout sẽ tự động tính toán và thay đổi cho phù hợp với các quy tắc đó.
Cách đơn giản nhất để định nghĩa layout là sử dụng stack view (UIStackView). Nó giúp bạn dễ dàng tận dụng đầy đủ sức mạnh của Auto Layout trong khi giảm độ phức tạp của layout của bạn xuống.
Để sử dụng Auto Layout, bọc các element hiện tại của bạn vào stack view và sau đó thêm các constrains để định vị stack view ở trên màn hình.
- Trở về editor chuẩn bằng cách click vào Standard button

- Chọn cả text field, label, và button bằng cách giữ Shift
- Ở góc dưới bên phải của canvas, click chọn Embed In Stack button (hoặc Editor > Embed In > Stack View)
Xcode sẽ wrap các elements được chọn và stack chúng với nhau. Và dựa vào layout hiện tại để xác định rằng sẽ stack theo chiều dọc chứ ko phải chiều ngang.

- Mở outline view, chọn object Stack View
- Ở Attribute inspector gõ 8 vào Spacing field
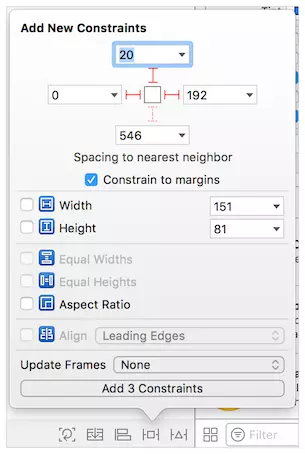
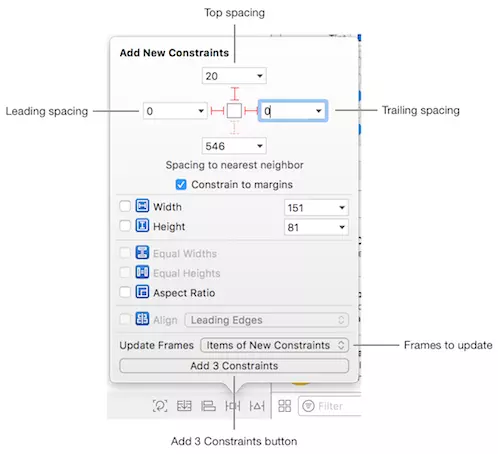
- Mở Add New Constraints menu
- Trên “Spacing to nearest neighbor”, click vào 2 contraints cho chiều ngang và 1 constraint cho chiều dọc. Khi được chọn chúng sẽ đổi màu đỏ.
 Khi “Constrain to margins” checkbox được tick nghĩa là các giá trị nhập vào sẽ tác động ở mức superview margin. Nó sẽ tạo ra khoảng cách giữa stack view và cạnh của màn hình. Nói một cách dễ hiểu hơn thì top của stack view sẽ có một khoảng cách với top của layout màn hình.
Khi “Constrain to margins” checkbox được tick nghĩa là các giá trị nhập vào sẽ tác động ở mức superview margin. Nó sẽ tạo ra khoảng cách giữa stack view và cạnh của màn hình. Nói một cách dễ hiểu hơn thì top của stack view sẽ có một khoảng cách với top của layout màn hình. - Gõ 0 vào ô phải và trái, gõ 20 vào ô top
- Chọn Items of New Constraints (lựa chọn này bảo Xcode tự động update thay đổi cho chúng ta)

- Click vào Add New Constraints
 Hiện tại thì text box vẫn chưa gần tới cạnh phải của màn hình. Chúng ta sẽ sửa thêm theo các bước dưới đây.
Điều chỉnh text field trong stack
Hiện tại thì text box vẫn chưa gần tới cạnh phải của màn hình. Chúng ta sẽ sửa thêm theo các bước dưới đây.
Điều chỉnh text field trong stack - Ở story board, chọn text field
- Tiếp tục mở Add New Constraints menu
- Chọn constraint dọc phải.
- Gõ 0
- Chọn Items of New Constraints ở Update Frames.
- Click Add 1 Constraint button

Ở thời điểm này chúng ta có thể chạy Simulator để test sản phẩm chúng ta vừa làm. Xoay màn hình để test bằng cách chọn Hardware > Rotate Left và Hardware > Rotate Right

Cảm ơn các bạn đã theo dõi và hẹn gặp lại trong Part2 : Kết nối UI và Code
All rights reserved