Location-Based Services trong Android (phần 1)
Bài đăng này đã không được cập nhật trong 4 năm
Location-Based Services trong Android (phần 1)
Nội dung tôi sẽ đề cập đến trong phần này:
- Làm sao để hiển thị Google maps vào trong ứng dụng của bạn?
- Làm sao để hiển thị bảng điều khiển Zoon to, nhỏ trên map
- Làm sao để chuyển đổi được các loại map views khác nhau
- Làm sao thêm được marker trên map
1. Hiển thị Google maps trên ứng dụng của bạn
Google maps là một trong những ứng dụng được đóng gói trong nền tảng của Android. Vì vậy rất dễ dàng để sử dụng Maps vào trong ứng dụng của bạn. Bạn chỉ cần nhúng nó trong ứng dụng của bạn.
Xem xét ví dụ sau:
1.1 Lấy Maps keys
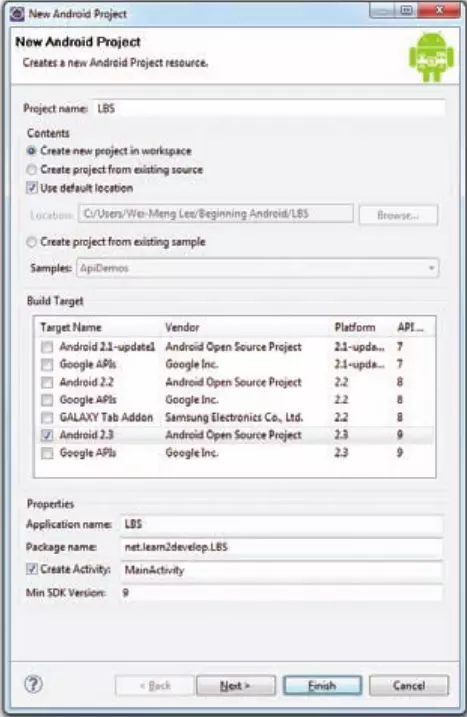
Tạo một project mới. và đảm bảo rằng bạn đã add thêm Google maps API vào thư viện của mình. (Android SDK không include sẵn Google maps)

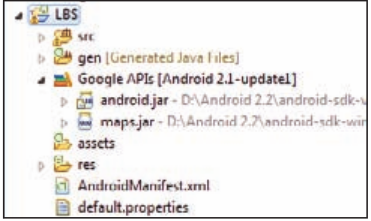
Tích vào Google APIs và tiếp tục Khi đó trong folder Google APIs sẽ xuất hiện file map.jar

Với việc inport package maps.jar chúng ta đã import các thư viện và activity cần thiết để sử dụng Google APIs add-on.
Lấy Goolge API key
Bắt đầu từ phiên bản Android SDK versions 1.0 chúng ta cần phải cung cấp KEY cho việc sử dụng Google map trong ứng dụng Android. Key này là miễn phí.
Bạn truy cập vào link:
http://code.google.com/android/add-ons/google-apis/mapkey.html
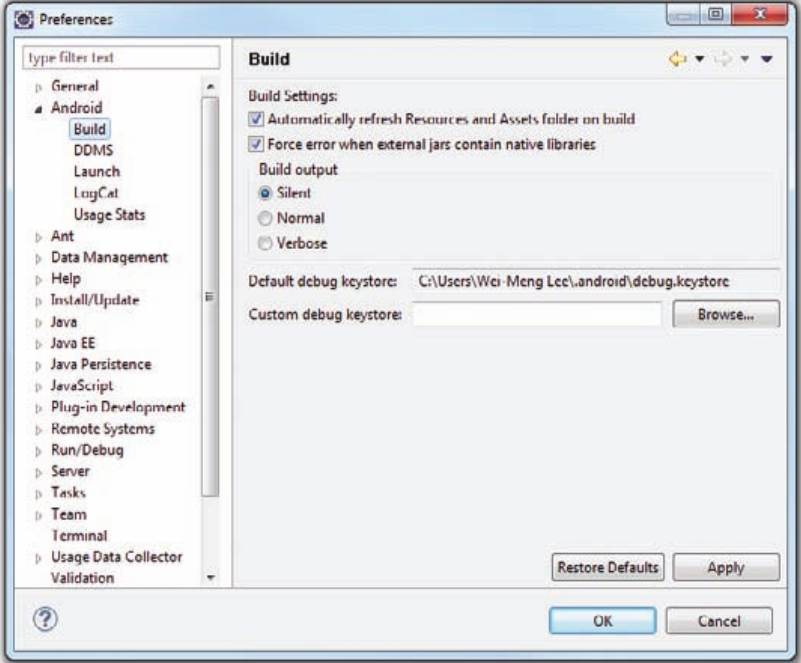
Đầu tiên Chúng ta cần kiểm tra xem trong thiết bị hoặc Android Emulator của chúng ta đã kết nối tới môi trường phát triển, Vị trí chứng chỉ SDK debug nằm trong thư mục (C:\Users\<username>\.android for Windows 7 users). Bạn có thể verify chứng chỉ này trên eclipse Vào Window chọn Preferences sau đó chọn Build (như hình dưới):

Sau khi Build bạn nhận được keystore nằm trong file debug.keystore. Key này dùng để Sign in ứng dụng của bạn vào với thiết bị hoặc Emunator.
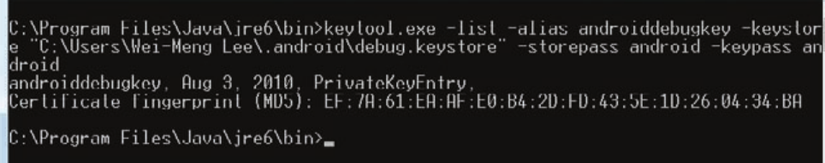
Sử dụng đoạn lênh sau để extract Keystore (ra MD5 Fingerprint) của bạn:
keytool.exe-list-aliasandroiddebugkey-keystore
“C:\Users\<username>\.android\debug.keystore”-storepassandroid
-keypassandroid

Trong ví dụ này MD5 Fingerprint là:
EF:7A:61:EA:AF:E0:B4:2D:FD:43:5E:1D:26:04:34:BA.
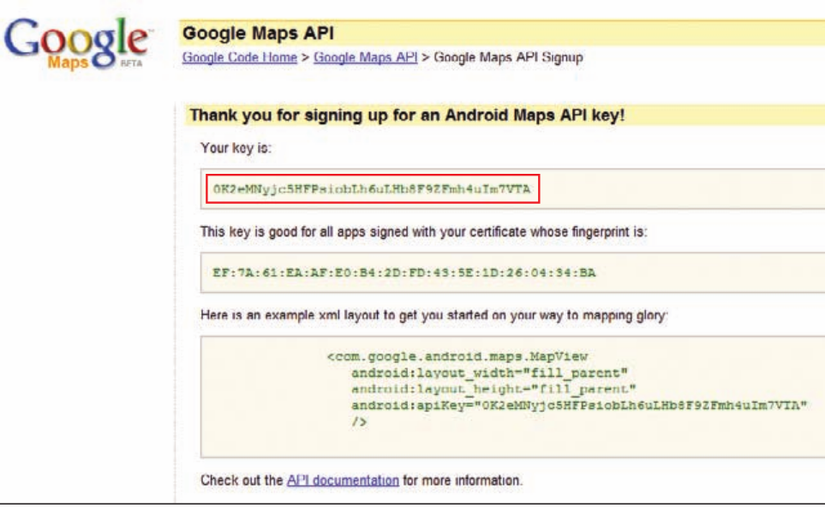
key này dùng để sign in và lấy Google API maps key:
http://code.google.com/android/maps-api-signup.html

Bây giờ dùng Key trên để Display maps trên thiết bị hoặc ứng dụng của bạn.
1.2 Hiển thị google maps trong ứng dụng của bạn
UI Thêm mapview vào layout để hiển thị maps
<?xmlversion=”1.0”encoding=”utf-8”?>
<LinearLayoutxmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”>
<com.google.android.maps.MapView
android:id=”@+id/mapView”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:enabled=”true”
android:clickable=”true”
android:apiKey=”<YOUR KEY>” />
</LinearLayout>
Thêm permission và khai báo maps trong main.xml:
<?xml version=”1.0” encoding=”utf-8”?>
<manifest xmlns:android=”http://schemas.android.com/apk/res/android”
package=”net.learn2develop.LBS”
android:versionCode=”1”
android:versionName=”1.0”>
<application android:icon=”@drawable/icon” android:label=”@string/app_name”>
<uses-library android:name=”com.google.android.maps” />
<activity android:name=”.MainActivity”
android:label=”@string/app_name”>
<intent-filter>
<action android:name=”android.intent.action.MAIN” />
<category android:name=”android.intent.category.LAUNCHER” />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion=”8” />
<uses-permission android:name=”android.permission.INTERNET”></uses-permission>
</manifest>
Logic code:
package net.learn2develop.LBS;
import android.app.Activity;
import android.os.Bundle;
import com.google.android.maps.MapActivity;
public class MainActivity extends MapActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
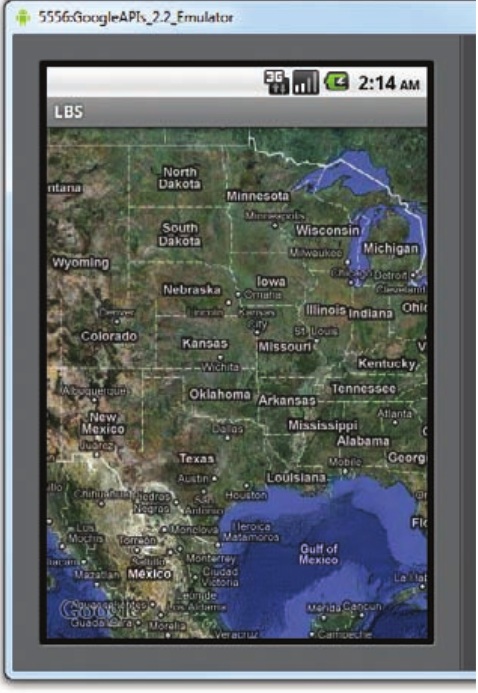
Kết quả

Giải thích ví dụ:
Trong ví dụ trên, Trước tiên bạn cần cấp phép quyền truy cấp INTERNET cho ứng dụng của bạn.
Sau đó nhúng <com.google.android.maps.MapView> cho phép phần UI có thể hiển thị maps view.
Một vấn đề quan trọng đó là class của bạn phải được kế thừa từ MapActivity class.
Cuối cùng, bạn cần implement phương thức: isRouteDisplayed(), phương thức này được sử dụng cho mục đích tính toán của Google. Trường hợp hiển thị ra maps cơ bản này ta chỉ cần return false cho phương thức này.
2. Hiển thị bảng điều khiển Zoon to, nhỏ trên map
Xem xét ví dụ sau:
Code logic
packagenet.learn2develop.LBS;
importandroid.app.Activity;
importandroid.os.Bundle;
importcom.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
publicclassMainActivityextendsMapActivity{
MapView mapView;
/**Calledwhentheactivityisfirstcreated.*/
@Override
publicvoidonCreate(BundlesavedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView = (MapView) findViewById(R.id.mapView);
mapView.setBuiltInZoomControls(true);
}
@Override
protectedbooleanisRouteDisplayed(){
returnfalse;
}
}
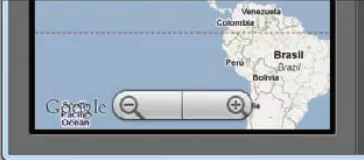
F11 để xem kết quả:

Giải thích ví dụ:
Để Hiển thị và thao tác với Zoom control bạn cần phải gọi phương thức: setBuiltInZoomControls()
mapView=(MapView)findViewById(R.id.mapView);
mapView.setBuiltInZoomControls(true);
Trong bảng điều khiển này. bạn có thể dùng phương thức zoomIn(), và zoomOut() để detect sự kiện phóng to và thu nhỏ bản đồ (2 phương thức này nằm trong MapControllel class).
public boolean onKeyDown(int keyCode, KeyEvent event)
{
MapController mc = mapView.getController();
switch (keyCode)
{
case KeyEvent.KEYCODE_3:
mc.zoomIn();
break;
case KeyEvent.KEYCODE_1:
mc.zoomOut();
break;
}
return super.onKeyDown(keyCode, event);
}
3. Chuyển đổi các loại map views khác nhau
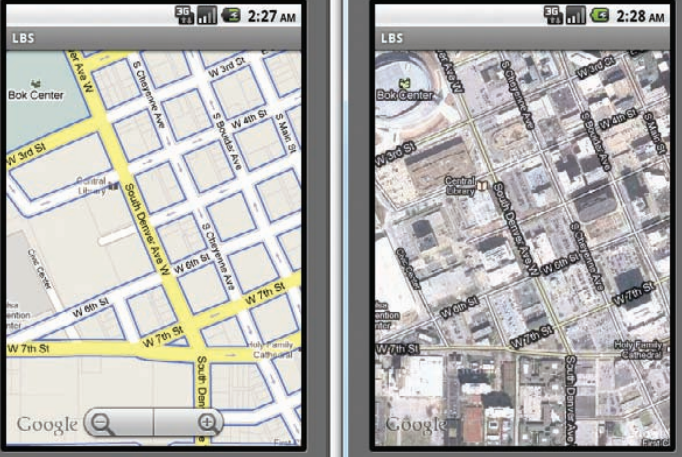
Ví dụ trên chúng ta đã hiển thị ra bản đồ đơn giản với mặc định của Google map. Với mặc định của Google thì bản đồ được hiển thị là bản đồ hiển thị các đường vẽ cơ bản và các địa điểm chính. Tuy nhiên chúng ta có thế thay đổi cách thức hiển thị hình ảnhdạng vệ bằng phương thức:
mapView.setTraffic(true);
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView = (MapView) findViewById(R.id.mapView);
mapView.setBuiltInZoomControls(true);
mapView.setSatellite(true);
}

Trong ảnh vệ tinh, Bạn cũng có thể hiển thị ảnh street view bằng phương thức setStreetView()
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView = (MapView) findViewById(R.id.mapView);
mapView.setBuiltInZoomControls(true);
mapView.setSatellite(true);
mapView.setStreetView(true);
}
Nếu bạn muốn hiển thị các đường giao thông trên map bạn có thể dùng method: setTraffic()
mapView.setTraffic(true);

4. Thêm marker trên map
Thêm vào bản đồ của bạn marker nhằm mục đích giúp cho người dùng dễ dàng xác định vị trí mà họ mong muốn.
Đầu tiên, Thêm ảnh của marker vào thư mục: the res/drawable-mdpi

Code logic
Logic:
package net.learn2develop.LBS;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
importcom.google.android.maps.MapView;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Point;
import com.google.android.maps.Overlay;
import java.util.List;
public class MainActivity extends MapActivity {
MapView mapView;
MapController mc;
GeoPoint p;
class MapOverlay extends com.google.android.maps.Overlay
{
@Override
public boolean draw(Canvas canvas, MapView mapView,
boolean shadow, long when)
{
super.draw(canvas, mapView, shadow);
Point screenPts = new Point();
mapView.getProjection().toPixels(p, screenPts);
Bitmap bmp = BitmapFactory.decodeResource(
getResources(), R.drawable.pushpin);
canvas.drawBitmap(bmp, screenPts.x, screenPts.y-50, null);
return true;
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView = (MapView) findViewById(R.id.mapView);
mapView.setBuiltInZoomControls(true);
mc = mapView.getController();
String coordinates[] = {“1.352566007”, “103.78921587”};
double lat = Double.parseDouble(coordinates[0]);
double lng = Double.parseDouble(coordinates[1]);
p = new GeoPoint(
(int) (lat * 1E6),
(int) (lng * 1E6));
mc.animateTo(p);
mc.setZoom(13);
MapOverlay mapOverlay = new MapOverlay();
List<Overlay> listOfOverlays = mapView.getOverlays();
listOfOverlays.clear();
listOfOverlays.add(mapOverlay);
mapView.invalidate();
}
public boolean onKeyDown(int keyCode, KeyEvent event)
{
MapController mc = mapView.getController();
switch (keyCode)
{
case KeyEvent.KEYCODE_3:
mc.zoomIn();
break;
case KeyEvent.KEYCODE_1:
mc.zoomOut();
break;
}
return super.onKeyDown(keyCode, event);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
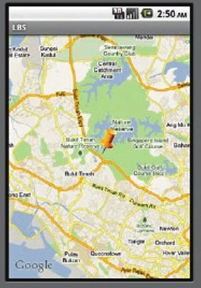
Kết quả:

Giải thích ví dụ
Để thêm một marker vào map. Đầu tiên, bạn cần phải định nghĩa một class extends từ class Overlay.
class MapOverlay extends com.google.android.maps.Overlay
{
@Override
public boolean draw(Canvas canvas, MapView mapView,
boolean shadow, long when)
{
//...
}
}
Một overlay là một cá thể đơn lẻ mà bạn có thể vẽ lên map của bạn. Ta có thể thêm nhều overlay trên map của mình. Trong Class MapOverlay, Override phương thức draw() để có thể vẽ được một bức ảnh trên map.
Chú ý bạn cần phải thêm vị trí địa lý (đai diện bởi GeoPoint object và p)
Point screenPts = new Point();
mapView.getProjection().toPixels(p, screenPts);
Bởi vì hình ảnh của marker có chóp nhọn nên bạn cần phải trừ đi kích thước chiều cao của nó để cho chóp nhọn chỉ đúng vị trí tọa độ:
Bitmap bmp = BitmapFactory.decodeResource(
getResources(), R.drawable.pushpin);
canvas.drawBitmap(bmp, screenPts.x, screenPts.y-50, null);

Bây giờ tạo một instance của class MapOverlay
và add nó vào danh sách các overlays trên mapview
MapOverlay mapOverlay = new MapOverlay();
List<Overlay> listOfOverlays = mapView.getOverlays();
listOfOverlays.clear();
listOfOverlays.add(mapOverlay);
Như vậy, Trong bài viết lần này Chúng ta đã cùng nhau tìm hiểu cách đưa Google maps vào ứng dụng của mình, Hiểm thị maps, Thay đổi mapview, Hiển thị tuyến đường, Tạo marker..
Bài viết sau tôi sẽ tiếp tục tìm hiểu về:
- Làm thế nào để lấy được địa chỉ trên map khi chạm vào
- Làm thế nào để mã hóa vị trí địa lý mà mã hóa địa lý đảo ngược
- Làm thế nào để lấy được vị trí địa lý sử dụng GPS, Cell-ID, Wifi
- Làm thế nào để theo dõi được vị trí
All rights reserved